So, your current website is on Squarespace, but you’re thinking about switching to Showit? No sweat. Switching platforms seems daunting, but it’s actually quite simple. Wondering what the platform switch will look like for you? Keep reading.
Here’s our breakdown of what the switch from Squarespace to Showit entails so you can ditch being boxed in and design your website with true creative freedom.


“A website makes it real” is Squarespace’s claim to fame. That simple tagline rings in catchy commercials in between our favorites shows and sport events, and it is true! Deciding to take the plunge and turn your idea into a website does make it real. Which is why, while we’re Showit Lifers over here, the Sqauarespace platform is effective, depending on your business! Only you know the ins and outs specific to your online presence, but in this post, we aim to show you how to make the switch from Squarespace to Showit.
(If you’re grappling with if you should make the switch, refer to this post first!)
Showit empowers users to take control of their website through a visual, no-code, drag-and-drop dashboard that makes creating their vision for their website a reality. Showit is also the website host for your site, creating a hub for your website, all in one place. We have THIS POST which details why we’re exclusive with Showit, but the biggest thing to note is that while Squarespace offers design possibilities through content blocks, Showit offers complete creative freedom free of a grid-backed dashboard.
Now that you have a little bit of insight in to the why, here’s more of the how as you prepare to make the switch from Squarespace to Showit.
Step One: Purchase your TONIC Design
(not ready to go all-in, check out Showit’s Demo here to get a feel for the visual design dashboard)
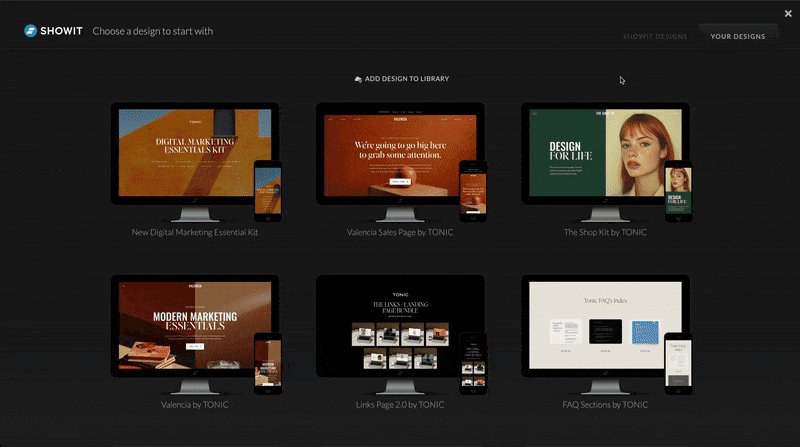
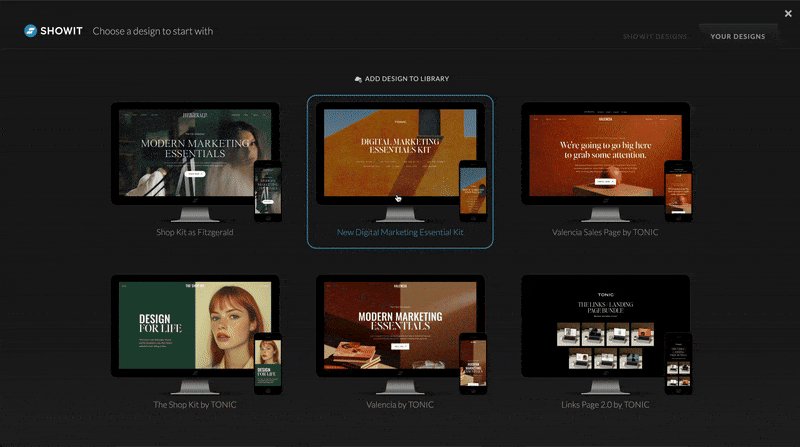
To switch from Squarespace to Showit, purchase your favorite TONIC Website Template first. No matter your vibe, business, or idea—we have a design for you. Keep in mind that literally everything within your design can be tailored and customized to perfection for your brand, so select the template that most closely aligns with your vision and click *add to cart.*
One note: We recommend keeping your current website live on Sqaurespace until your new design is launch-ready. Doing so will minimize any downtime as you customize your new website. Alternatively, you could launch a Coming Soon page as you work on your new website in Showit.
Step Two: Create a Showit Account
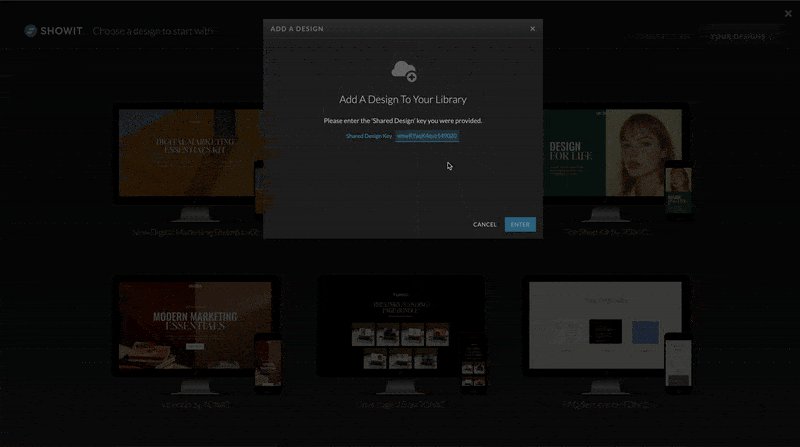
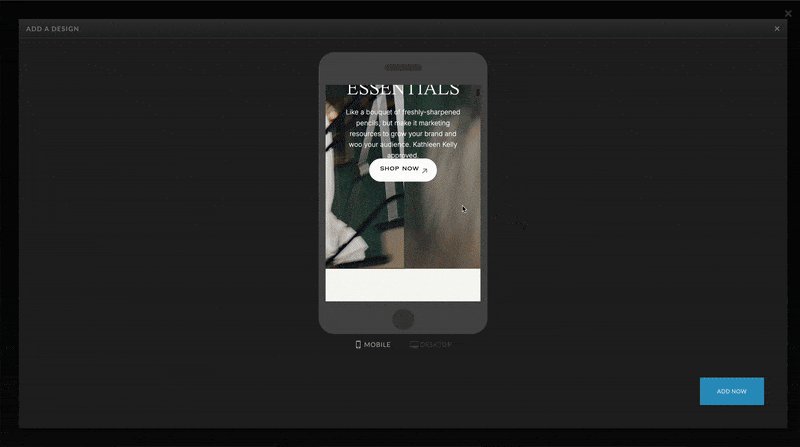
Next, you will create a Showit account. Sign up with THIS LINK and get your first month free! Once you have your Showit account, access your unique share key in your TONIC account and load your design into Showit. To do so, copy your share key from your TONIC account and paste it into your Showit account.

Step Three: Customize your TONIC Design in Showit
Once your design is loaded into Showit, you can customize each page within your design by simply replacing the placeholder content throughout each section. Using the placeholder imagery and copy as a guide, work through each section by swapping out the template imagery for your brand images (or curated stock images) and each section of copy with your website copy. These placeholder elements act as excellent visual guides as you customize your design—like ready-to-use inspo, you can achieve your vision without staring at a blank page.
One of the most frequently asked questions in our inbox for those ready to switch platforms is how long it will take to get my new site up and running. The answer: it depends on whether your website assets (branding, imagery, and copy) are ready to go. It’s usually not the design aspect that slows people down but the lack of finalized assets ready to be plugged into the new website template!
Step Four: Migrate Your Squarespace Blog
If you have a blog on your current Squarespace website, once you’re ready to launch, the Showit support team will migrate your existing blog content and configure your domain to point to Showit to make your website live! That’s right—the Showit support team does this FOR YOU.
Once your blog content is migrated to Showit, you blog through WordPress using WP Engine (because, hey, they are the best in the biz when it comes to blogs). Here’s how blogging works with Showit x TONIC.
If you do not have existing blog content that needs migrating, you can follow these steps here to connect your domain and launch your new website.
If you prefer to transfer your Squarespace domain to a domain registrar like GoDaddy, the Showit support team will guide you through pointing your domain’s DNS settings to Showit, once your domain is within your new registrar. This is not a requirement, but an option if you’d like to move completely away from Squarespace.
Conclusion
When it comes to making the switch from Squarespace to Showit, we hear the same thing over and over again from clients who have been there and done that— “I wish I did it sooner.” When we say TONIC Regulars who make the switch never look back, we mean it.
If you’re considering ditching Sqaurespace, know that your creativity that was once boxed in due to the grid system of Squarespace’s backend is no longer a thing on the other side of Showit.
Do you have a specific question about whether or not our Showit templates will work for you? Reach out to us and ask—we’d love to help you decide!