
In this post, I will be showing you what SEO titles and meta descriptions are, how to format them, and how to add them to your Showit website and WordPress posts.
If applying good SEO (Search Engine Optimization) to your website can bring you in even one client that otherwise would not have found you, isn’t it worth it?
For most wedding professions (photographers, florists, designers, planners, and venue owners) this means thousands of dollars. And often, those clients will recommend you to their friends and so on.
SEO for wedding photographers is really important no matter where you are at in your business. And if done well, it should bring you in more than one extra client per year!
A large following on Instagram is great, but when the Instagram algorithm changes or your account gets hacked and you lose everything you’d built on that platform, you’ll want to know that you can still book weddings another way.
If you’re just starting out with SEO, this is a great place to start. Updating your SEO titles and meta descriptions for each of your Showit and WordPress website’s pages is really easy, and best of all, it really helps your SEO.
What are SEO Titles?
SEO titles are not actually visible titles on your website or blog. These are title tags that are inside the code of your website. But don’t worry, you don’t have to edit the code to add them to your Showit or WordPress website.
Both Showit and WordPress make it really easy to update the SEO title and meta description.
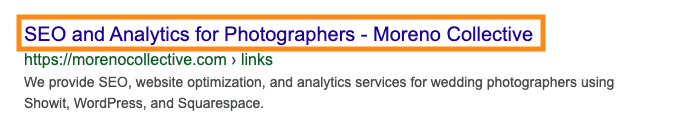
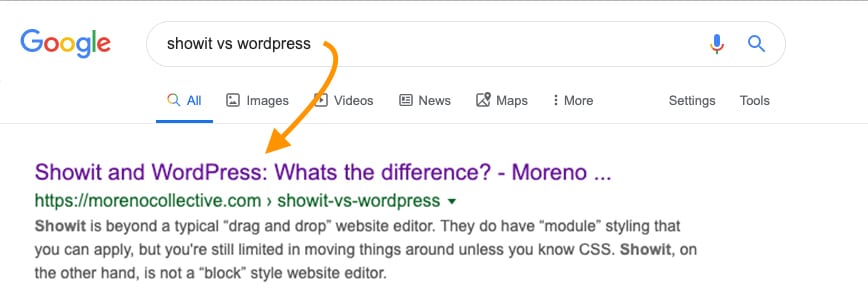
SEO titles are the titles that show up in search engine results pages like Google. They are important to the search engine and the person using the search engine.

Ideal SEO title format
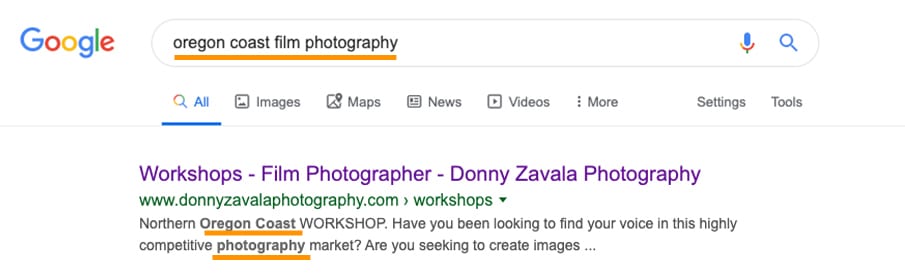
When creating your SEO titles it’s best to stick to the same format for each page. Using keywords or keyphrases inside your titles will tell Google and the user what the page is about.
Keyword 1 (Primary) – Keyword 2 (Secondary and optional) – Brand Name
The first part of any SEO title should be your primary keywords/keyphrases. Google puts the most SEO weight on the beginning of the title.
Adding your Company name at the end of every SEO title is the best way to build a reputation with Google. It is highly recommended.
Your Keywords and Keyphrases should be what you think your clients are searching on google to find serves you offer. Google is smart and doesn’t rely on the exact term, but will match with pages using similar phrases.

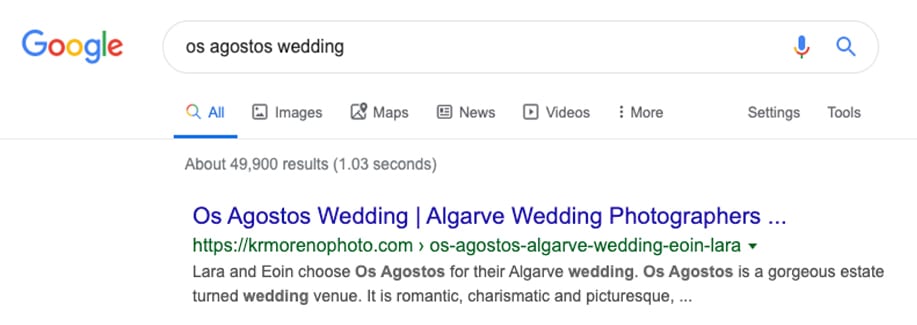
Using venue and city names is a great way to get found by someone looking for services in a specific location. Using terms like “Gorgeous wedding photography at {venue location}” lets google and the user know that the post or page is about wedding photos shot at a specific venue.
The example below shows what a bride looking to get married at a venue in the Algarve, Portugal called “Os Agostos” would typically search for inspiration.

Using Client’s names in your SEO titles is not a great idea. Most people will not search for “Jack + Jill” expecting to find wedding photography. It takes up space where you could be utilizing relevant keywords.
Remember, your SEO title is not your blog post title, so feel free to add the names of clients in your post title. Just make sure to update the SEO title to something more search effective!
Example blog post SEO title:
- Gorgeous Sunset Wedding Photos | Castello Di Potentino | Brand Name
- Stunning White and Gold Wedding | Bay Harbor, Michigan | Brand Name
The first example uses a scenic description, the words “wedding photos”, and targets a specific location (and venue).
The second example uses a color pallet and targets a specific location.
Example Page SEO title:
- About page: Meet {Your Name} | Houston Wedding Photography | Brand Name
- Info page: Wedding Photography Info for Brides in Houston | Brand Name
The first part of any SEO title should be your primary keywords/keyphrases.
What are your brides searching for online? Write content for these keywords and use them in your SEO titles!
Where do SEO titles show up?
- Search engine results pages (Google)
- Web browser tabs
- Social media posts
- Messaging apps like iMessage, Facebook Messanger, and WhatsApp.
Keep in mind while creating SEO titles
- Don’t “Keyword-stuff” it (let it be organic)
- Make it sound interesting
- Keep it short (50-70 characters)
- Make sure every page is unique (Do not use the SEO title twice)
- Add your Brand name!
Meta Descriptions
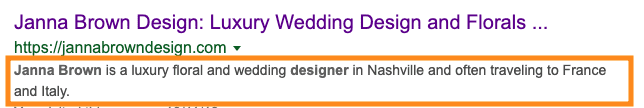
Meta Descriptions are the short, usually light grey, page descriptions that come after your SEO title in any search engine result.

The purpose of a meta description is to add more value and, well more description, to the results listed. It’s a brief summary of the page.
On every page, you’ll want to use these descriptions to advertise the purpose of the page even more. They are very important as they allow you to organically add more keywords to the search listing and they are sometimes the deciding factor whether someone clicks on your listing in Google!
One thing to keep in mind is that Google will bold any text in the meta description if it matches the keywords in the actual search. This is why it’s important to continue to think about what your clients are searching for when writing your meta descriptions.

Where do meta descriptions show up?
- Search engine results pages (Google)
- Social media posts
- Often times in messaging apps
Keep in mind while creating meta descriptions
- Use keywords appropriately and organically
- You’re advertising your business, be creative and catchy
- Don’t use the same description on two different pages
- Only use alphanumeric characters
Adding SEO titles and meta descriptions in Showit
- In Showit, select the page that you’d like to edit on the left-hand side.
- Select the “PAGE” tab in the top left corner of Showit.
- Make sure that no canvas is selected. To make sure, click on the page’s title in the top left (under the “PAGE” tab)
- Select the “SEO SETTINGS” tab on the right-hand side of Showit
- Add your SEO Title (Page Title) and Meta Description
- Add a Share Image as well. This will be the image that shows when you or someone else post this page to social media.
You don’t have to add any Meta Keywords as google does not use keyword tags to rank a webpage anymore.
Adding SEO titles and meta descriptions in WordPress
Before you add your SEO titles and meta descriptions to your WordPress posts, you’ll want to make sure you have installed an SEO plugin. The most popular plugin is called Yoast SEO and it comes pre-installed on all tier-2 Showit accounts.
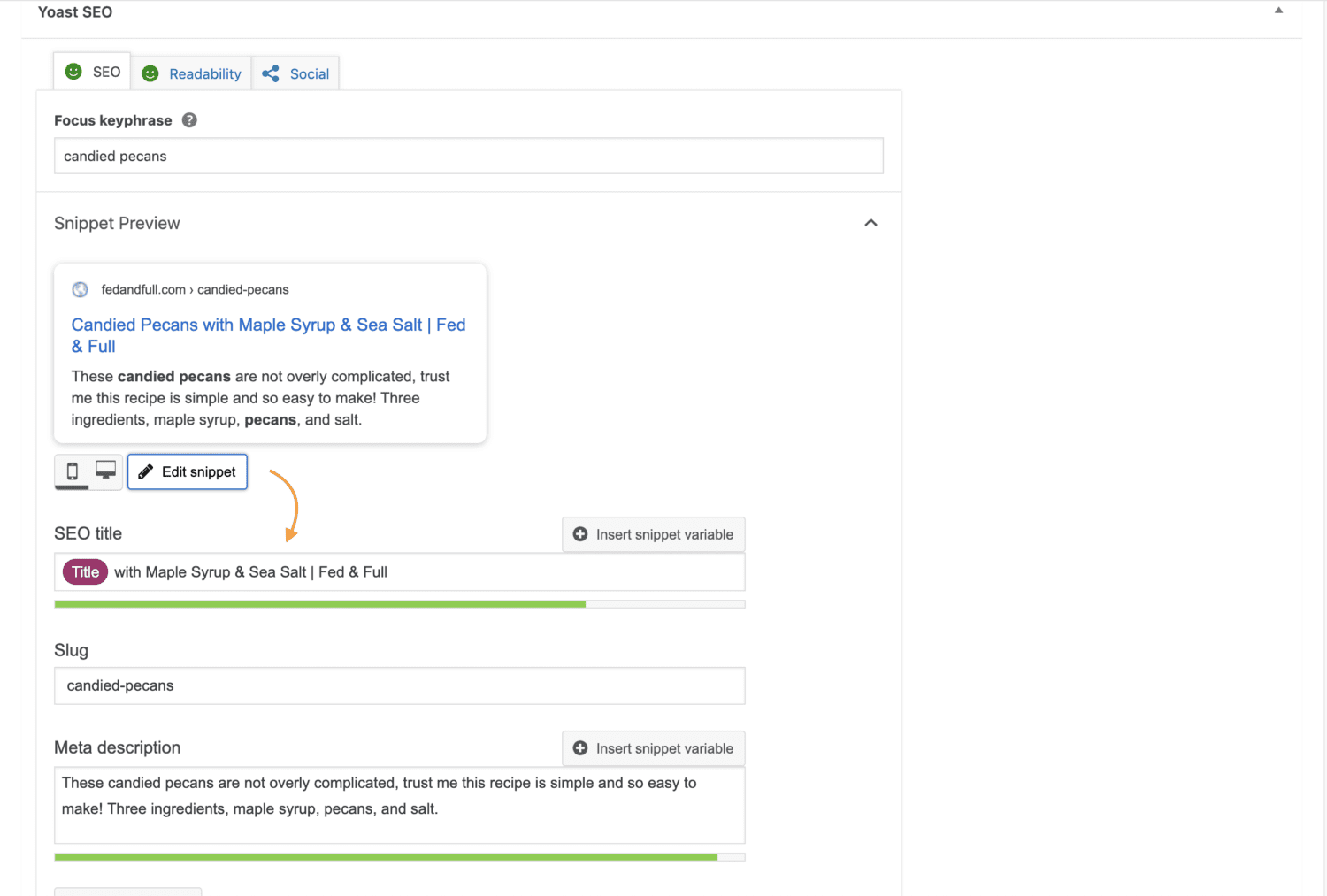
- Login to your WordPress dashboard
- Open the post editor of the post you’d like to start editing
- Scroll to the very bottom of the post and look for “Yoast SEO”
- Click “Edit Snippet” under the Snippet Preview
- Add your SEO title and meta description

Adding keywords will help the plugin know if your content aligns well with the SEO meta, but will not affect your ranking.
Final Thoughts
It’s important to take your Showit and WordPress website SEO titles and meta descriptions seriously. You’re advertising your webpage in a long list of other related webpages, so be unique and take your time creating the best possible version for each individual page.