Summary
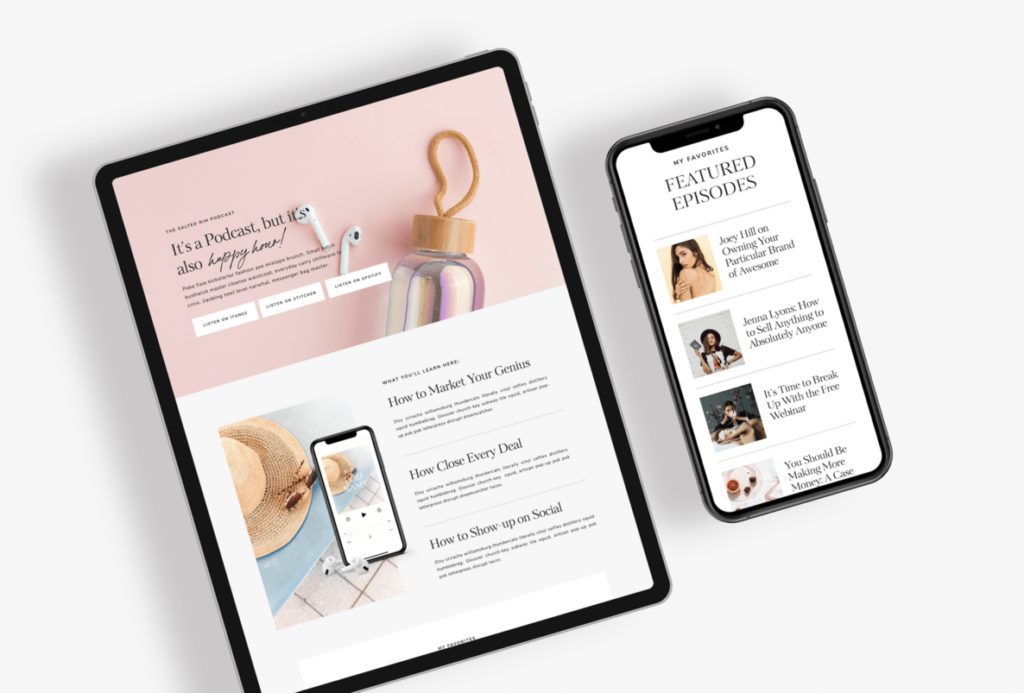
Ok, so you’ve created a killer podcast, but maybe you don’t have a podcast page that acts as a hub for your podcast episodes, show notes, resources, and opt-ins. (Wait, that’s a thing?) YEP. Because we are always (literally always) thinking about how to help you maximize your potential and impact, we created our Showit podcast page built with all of these features…plus a few more (because we’re a little extra like that).
Our Showit podcast page template is the perfect add on for podcasters looking to take their podcast experience to the next level. This fully customizable, 10-module, Showit podcast template is equipped to introduce your podcast, link-up favorite and recent episode show notes, and encourage viewers to tune-in and subscribe.
In this post we’re going to show you everything you need to know about creating and customizing your beautiful Showit podcast page template.
Don’t have it yet? Pick it up here!

Skip Ahead ↓
- How to customize the Showit podcast page template
- How to automatically display show notes on your podcast page
- How to create podcast show notes in WordPress
Let’s get started!
First Step: Static or Dynamic?
There are a few things you should know about your new Showit podcast page template before you start customizing it.
When you add the podcast template to your Showit account you’ll see that you have two podcast pages available. One under Showit pages and the other listed under Blog Templates.
If you want to make your podcast page dynamic, meaning that it automatically displays the latest show notes you create in WordPress, you’ll want to use the Podcast page listed under “BLOG TEMPLATES”. Continue reading below to see how you can make your Showit podcast page dynamic.
If you want to make your podcast page static, meaning that you manually add the podcast titles, images, and links to your page then you’ll want to use the Podcast page listed under “PAGES”.
Customize Your Showit Podcast Page Template
Your Showit podcast page template comes with 10 sections. Below we’ll cover each section, how it works, and give you some ideas on how to best utilize that module.
Any section of this Showit podcast page template can be customized, duplicated, moved around or removed. You are totally free to use any section design however you like, but we’ve specifically designed this page to convert!
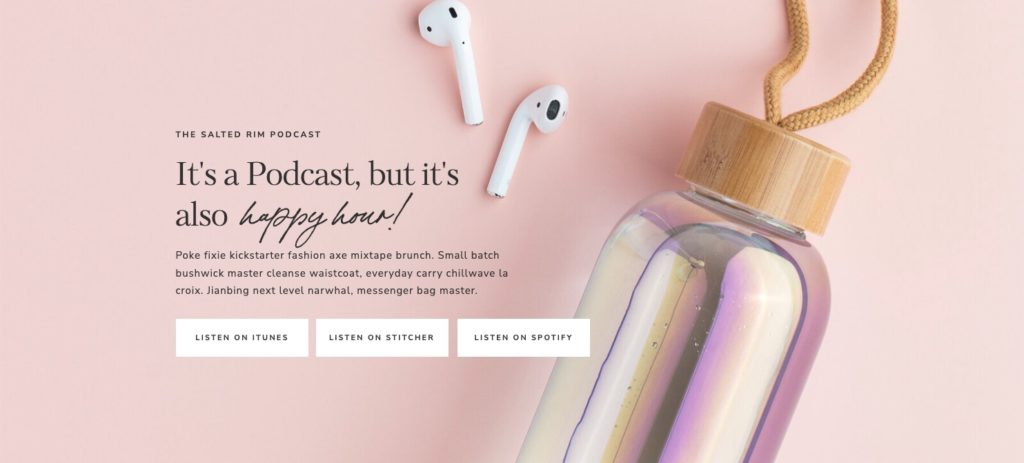
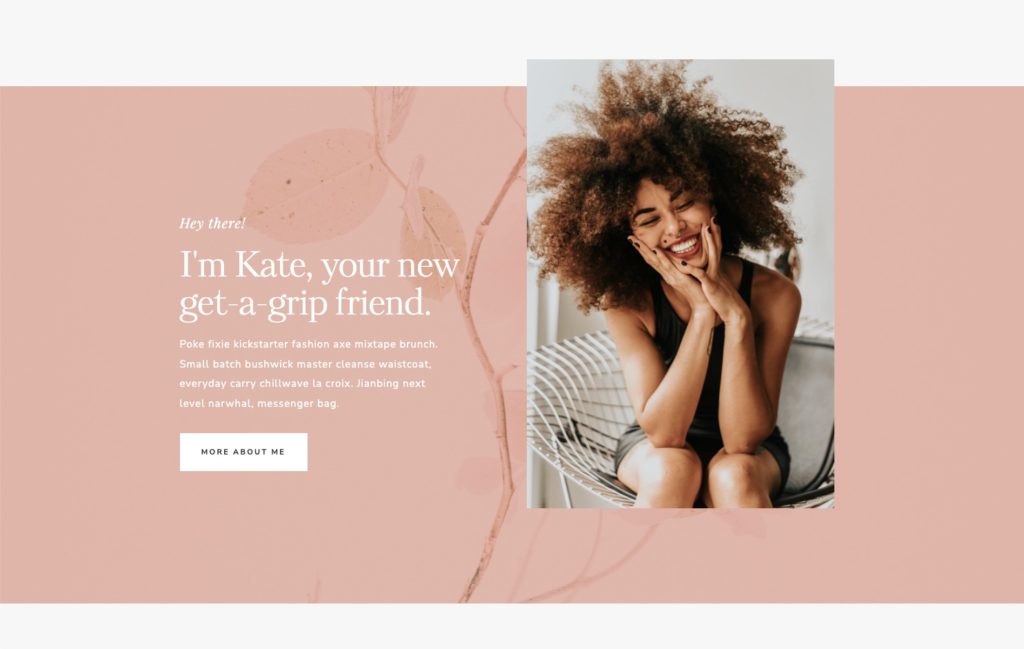
Hero
This section could possibly be the most important section of your Showit podcast page. If you’ve seen any of our free SEO resources, you’ll hear us talking about having keywords at the very top of your page. This is also true for your podcast page!
Not everyone who lands on your podcast page will know exactly what your podcast is about. Letting them know right away what to expert and where they can find your podcast is vital to a successful podcast page.
Use a catchy (but clear) heading and use the small paragraph below the heading to add your podcasts elevator pitch. Then link out to your podcast!

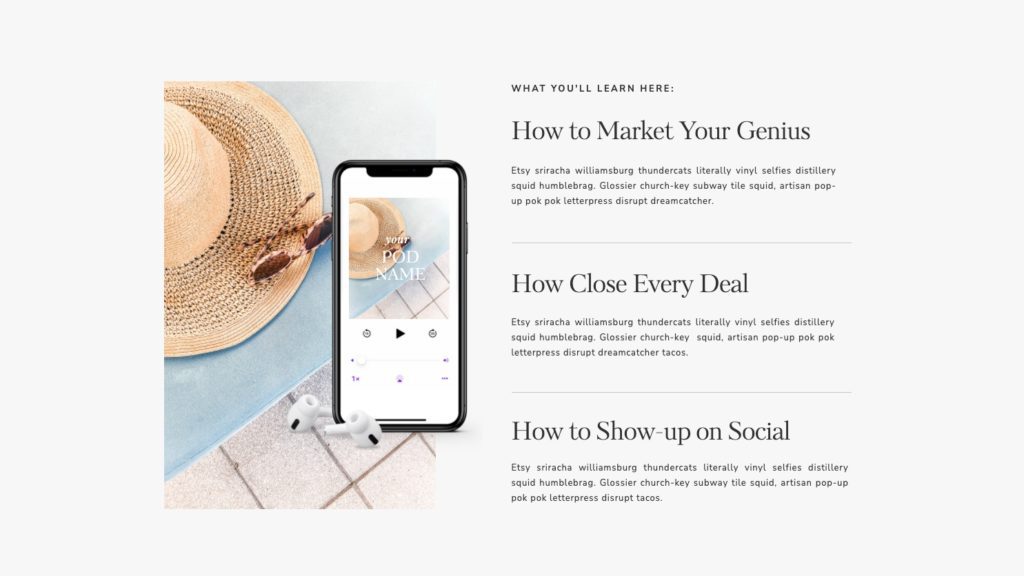
What You’ll Learn
This section is meant to make people WANT to listen to your podcast. You know your podcast is interesting, so prove it! What will listeners walk away with? People don’t want to waste their time. They want to be sure that whatever they spend time on will benefit them.

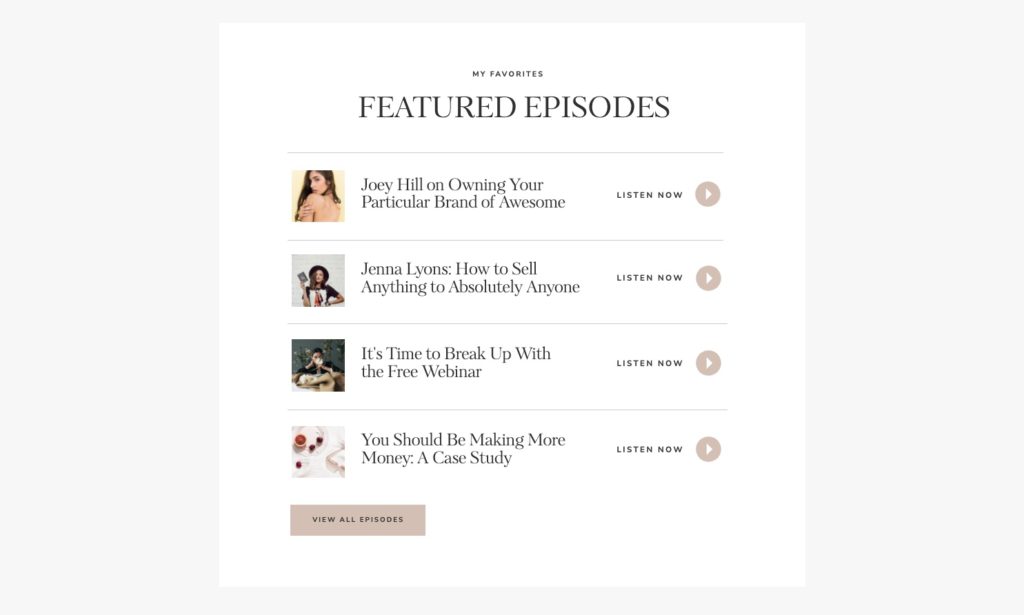
Featured Episodes
Choosing an episode to start with should not be a hard task. Use the featured episodes section to highlight your 4 favorite episodes of all time. Link the listen now button and send users directly to the show notes where they can listen to the episode and find out more info about the episode topic.
This section can be dynamic, meaning that it can automatically show episodes that you tag as ‘featured episode’. This requires you to create your show notes in WordPress (we’ll talk about this later on in the post).

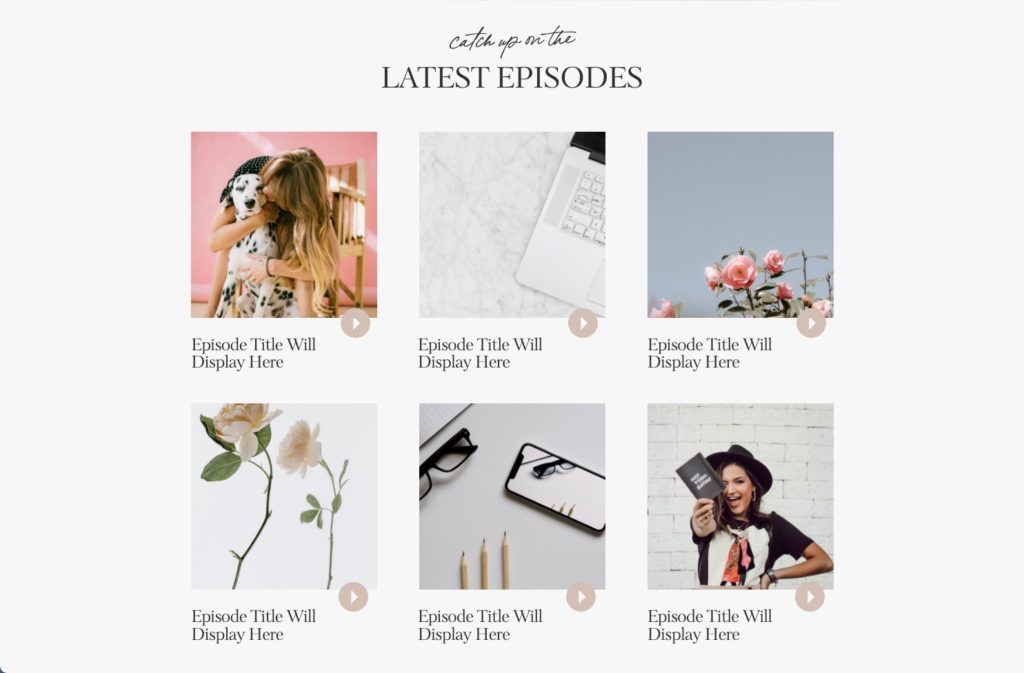
Latest Episodes
This section should display 6 of your latest podcast episodes. Each episode can link to their show notes, making it easy for your website visitors to find the information their looking for.
This section can be dynamic as well if you create your show notes in WordPress. (Hang tight; we’ll show you how to automatically show the 6 latest episodes right on your podcast page template in a bit!).

About
Introduce yourself! Having a picture of yourself, your team, or something personal will create trustworthiness between you (your brand) and the website visitor. #facts
Adding a killer about bio and a picture of yourself will directly influence how people react on your podcast page most likely resulting in more podcast episode downloads.

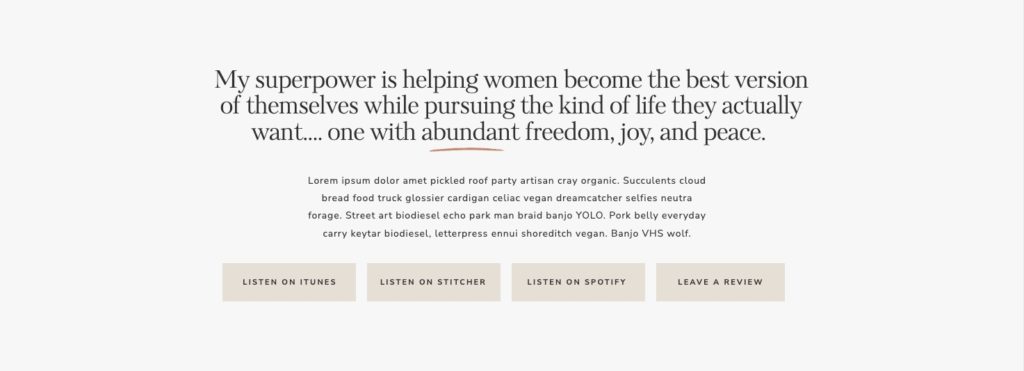
Our Mission
By this point, people should know generally what your podcast is all about. Use the mission statement section to further build a case for your podcast. Think of this area as an, “oh, you’re not convinced yet? Let me tell you why you should invest time in our podcast” section.
Then make it easy for them to listen by adding links to where listeners can find your podcast. Boom. Now you’re even more accessible!

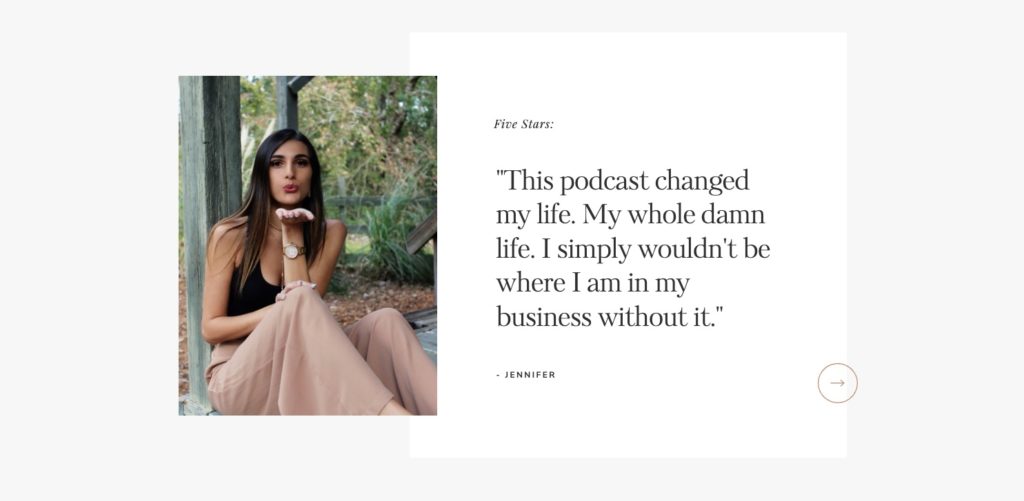
Testimonials & Reviews
Ok, so if you’re not familiar with how powerful reviews on a website are, buckle up. Here are some stats that will blow your mind (and probably convince you to harness their power):
- Online reviews influence the purchasing decisions for over 93% of consumers. (purchasing = listening)
- 92% of consumers read online reviews while purchasing a product. (your product = your episodes)
- 62% more revenue is generated from regular consumer testimonials. (If it helps sales it can help downloads/subscriptions)
- Websites with testimonials have a 45% increase in traffic compared to websites with no testimonials.
from dailyblogging.org
Bottom line: when your potential listeners see a testimonial of how your podcast positively changed someone’s life they’re more likely to tune in.

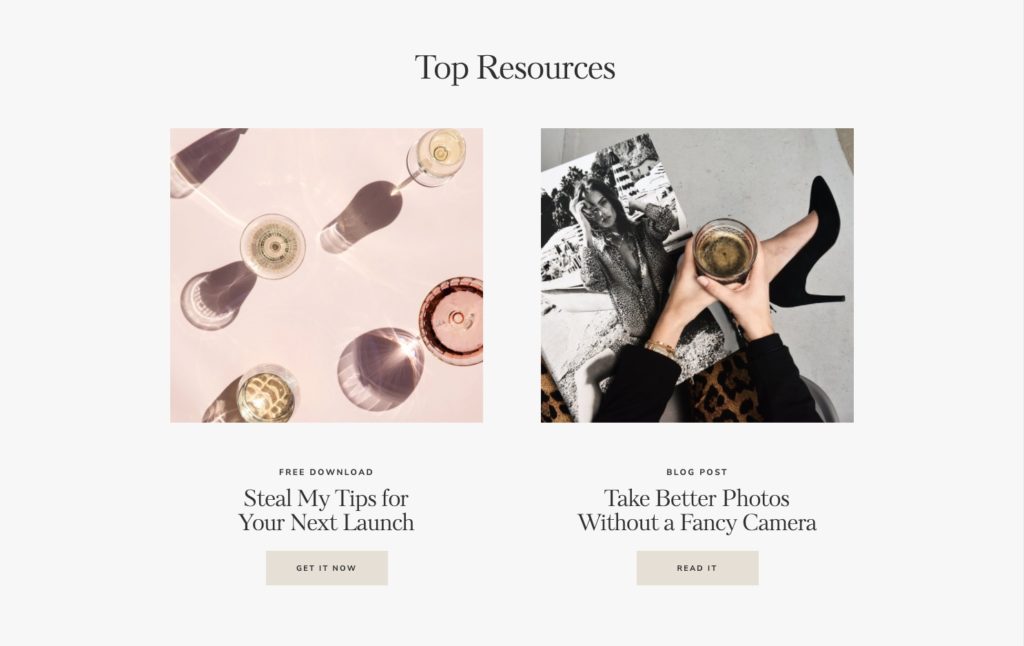
Top Resources
Adding your favorite resources adds value to your Showit podcast page. You can use this section to feature your top freebies, resources related to your show, and anything else you think your listeners may be interested in.

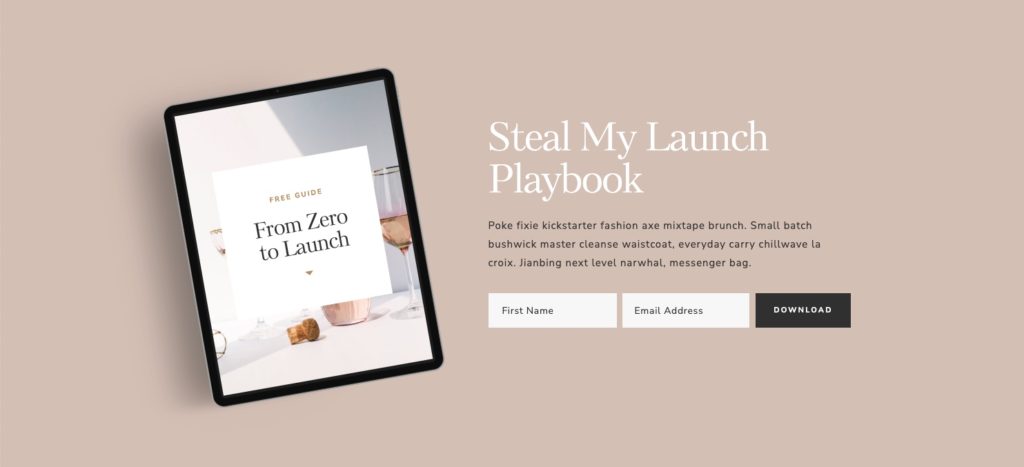
Opt-in/Freebie
Last (and maaaybe most-importantly) is the opt-in section where you can add a direct opt-in form allowing your visitors to keep in touch, get notified of the latest episodes, or download your favorite freebie. This is key for building a following and gaining loyalty.
Interested in learning more about adding an opt-in form to your podcast page? We’ve created a post that covers everything you need to know about adding Flodesk forms to your Showit template.

Footer
This is super simple! Just remove the blank footer canvas and replace it with your current footer. If you want to know exactly how to do that, watch the video in the beginning of this post to see how that’s done!
Are you ready to create a dynamic podcast page that automatically pulls in your show notes?
There are 2 areas of the podcast page that can automatically display your show notes. This requires you to create your show notes in WordPress which we have detailed instructions on below.
You will also need to configure your podcast page settings in Showit, which we’ll cover below as well!
First, let’s set up your podcast page template in Showit and WordPress.
Make Your Showit Podcast Page Automatically Display Show Notes
As we mentioned above, there are two areas on your Showit podcast page that have the ability to automatically display your podcast show notes that you create in WordPress.
- Featured Episodes
- Latest Episodes
To use these sections dynamically, you’ll want to use the podcast page listed under your BLOG TEMPLATES section in Showit.
Step 1: Add your podcast page template to Showit
After you purchase the Showit Podcast Page template you will get an email with a unique design key. This key will allow you to add the template to your Showit account.
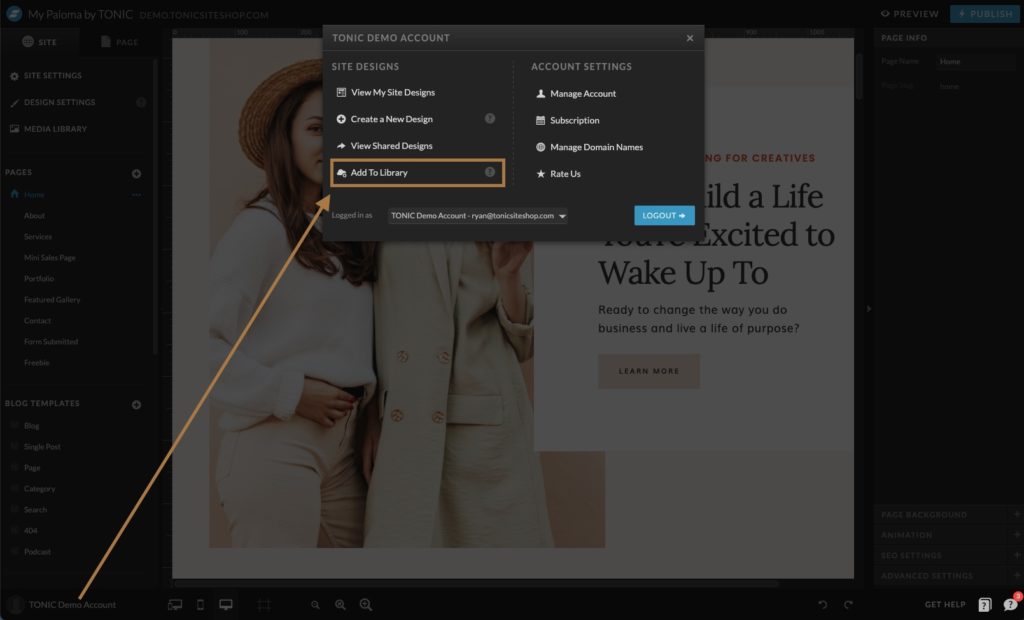
Click on your name in the bottom left corner of Showit and then click on ‘Add To Library’.

Add the share key that was emailed to you after the purchase and hit the blue enter button. This will add the Podcast Page template to your Showit account. Now we need to add the template to our current design.
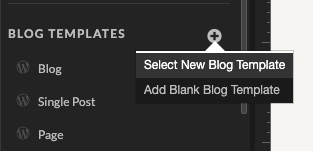
Click the + symbol next to ‘Blog Templates’ in Showit, then select ‘Select New Blog Template’.

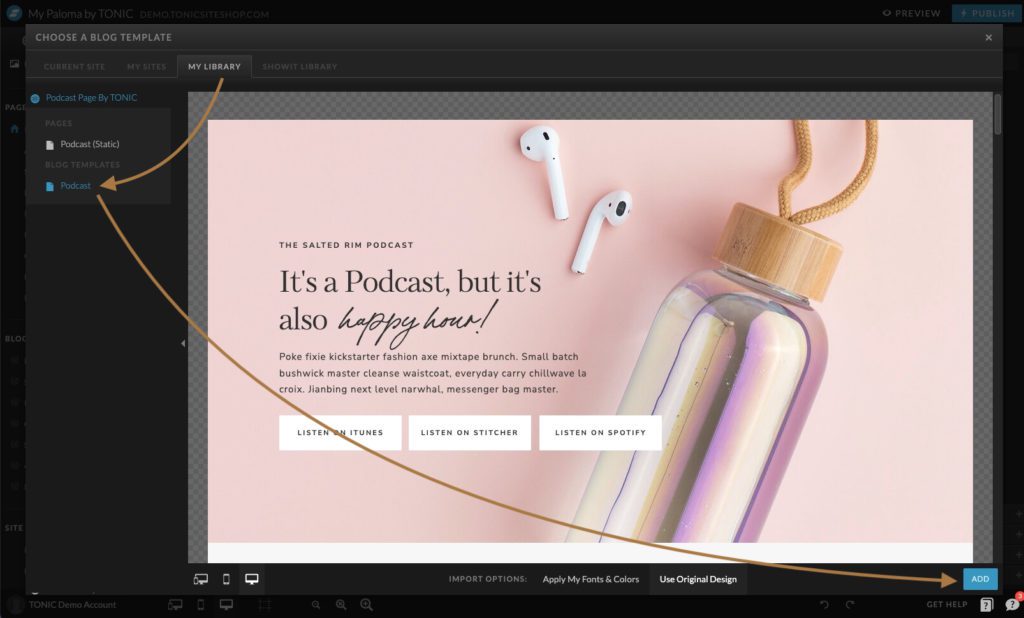
Next, click ‘My Library’ in the top left corner, click on ‘Podcast Page by TONIC’, select the ‘Podcast’ page listed under Blog Templates, and then click the blue ‘Add’ button.

Step 2: Create a ‘Podcast’ page in WordPress
Head over to your WordPress dashboard.
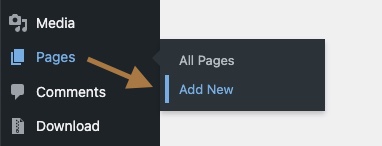
Click on ‘Pages’ and then click on ‘Add New’.

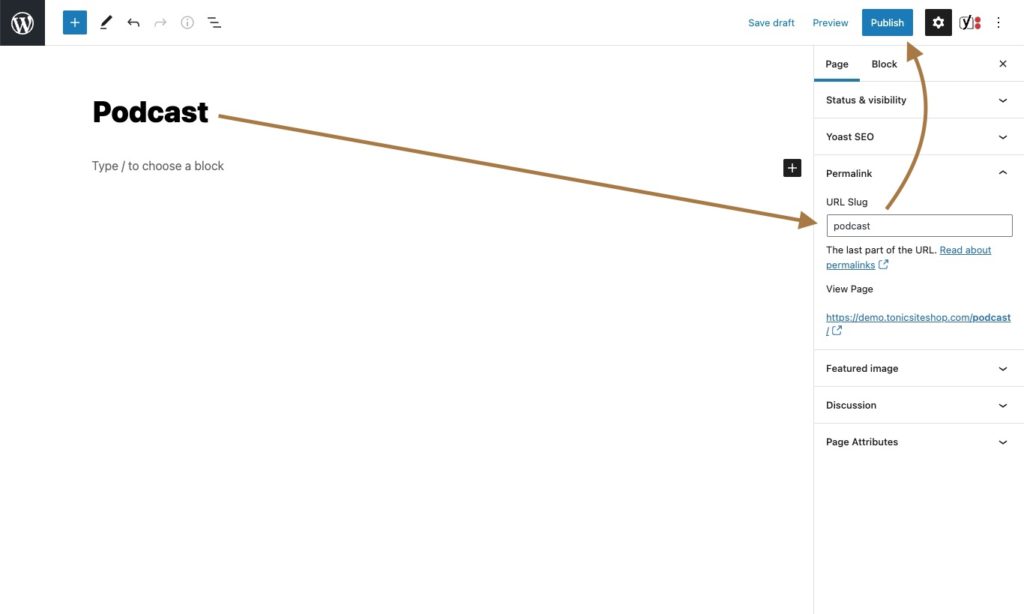
Name the page “podcast”, double check that the permalink is ‘podcast’ and then click publish.
There is no need to add any content to this WordPress page.

Now, let’s head over to Showit to configure some canvas settings.
Step 3: Configure Showit Page Settings
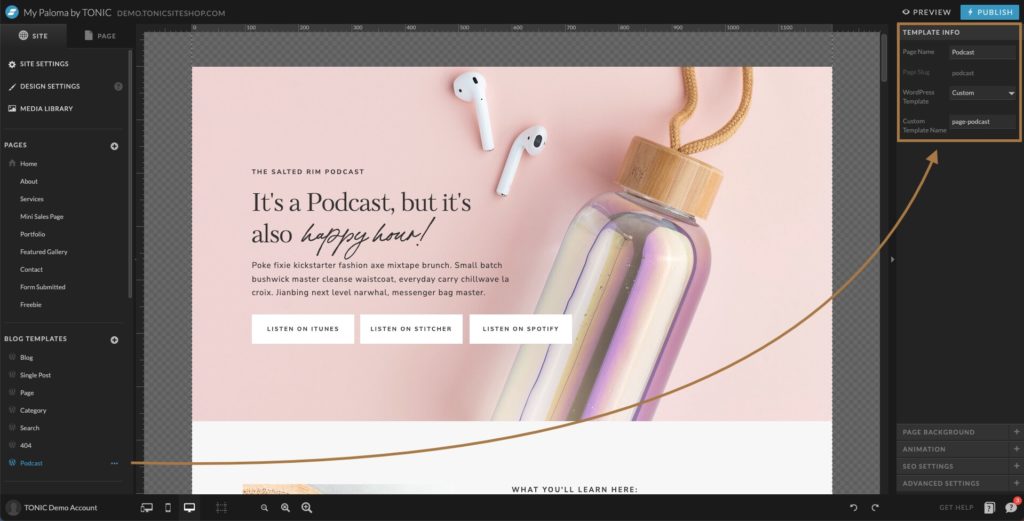
With the podcast page listed under BLOG TEMPLATE selected, click on Template Info and then click the WordPress Template dropdown.
Click on ‘Custom’ and type in page-podcast (if not already done).

Step 4: Featured Episodes Section
Your podcast page featured episodes section should already be set up to display show notes created in WordPress. There are just a few settings you should know.
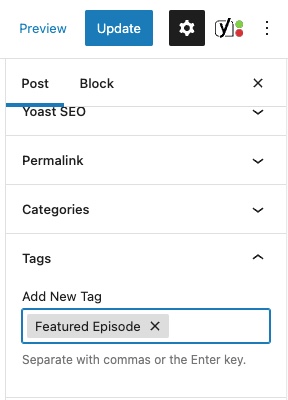
Only posts that are tagged as ‘Featured Episode’ will show here. You can add tags to posts in the WordPress post editor. Simply type in Featured Episode in the tag field and it will add that tag to your post!
Step 5: Latest Episodes Section
This section will show the latest 6 blog posts that have been categorized as ‘Podcast’. This is why we need to create our show notes in WordPress as blog posts.
To categorize a blog post, simply add your category to the post in the post editor inside WordPress.
The “View All Episodes” button under the latest post section should link to your “podcast” category page ([yourdomain].com/category/podcast/).
Step 6: Publish
At this point you’re ready to publish your site (cue confetti)! Once you publish your Showit site with the new podcast page head over to [yourdomain].com/podcast and check out the page! Make sure it looks good on desktop and mobile!
Create Podcast Show Notes in WordPress
In order to automatically display show notes on your Showit podcast template you need to create your show notes in WordPress. The good news is that It’s really easy!
If you’re familiar with creating blog posts in WordPress then you’ll have no problem with this at all (we promise). Here are a few tips on creating show notes in WordPress
Create Show Notes as a Blog ‘Post’
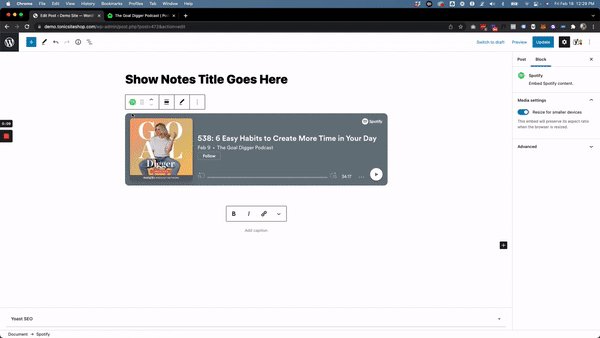
To create show notes in WordPress you just need to create a new post, add your title, episode notes, and embed your episode into your post.
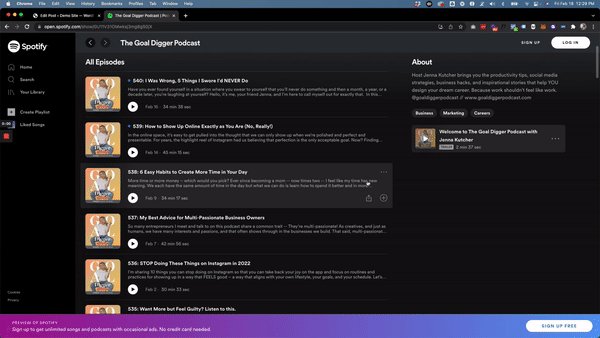
To embed your podcast episode into your show notes, simply copy the episode link from Spotify and paste it into the post editor.

Categorize Your Post (Show Notes)
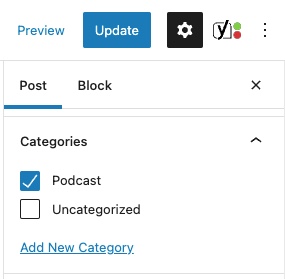
After you’ve created your episodes show notes in WordPress using the post editor, you need to categorize your post as “Podcast”.
If you don’t have a “podcast” category already then simply click on ‘Add New Category’, type in ‘Podcast’, then click the ‘Add New Category’ button.

Tag Your Post With ‘Featured Episode’
If you want your show notes to show up under the “Featured Episodes” section of your podcast page simply add a tag called ‘Featured Episode’ in the post editor.

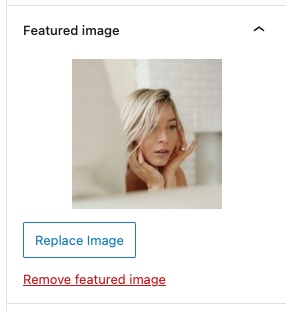
Set Your Featured Image
Give your show notes a featured image so that it can pull that image into your podcast page. The featured image can be a simple image of the guest host or a fun graphic you make in canva specific to that episode.

Now you’re ready to publish your podcast show notes!