Summary
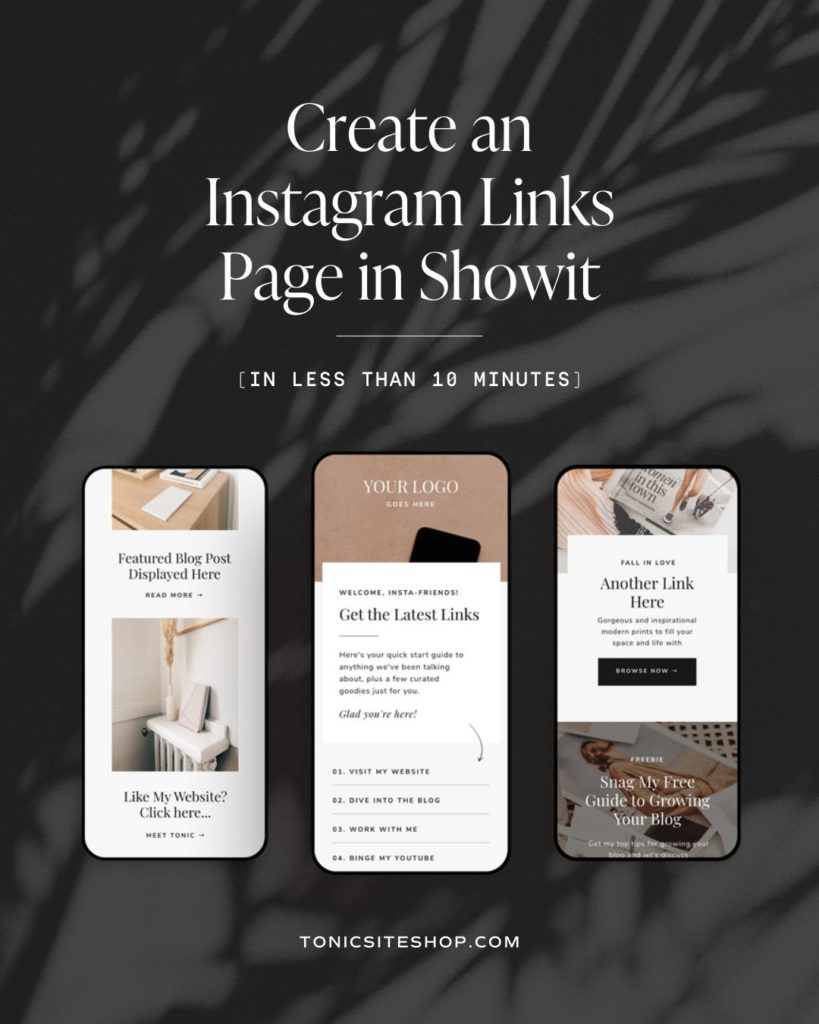
In this post, we’re going to show you how to create a custom Instagram “links” page in Showit and how to add to your Instagram bio!
If you are a business owner, you definitely need to have a link leading people to your website in your Instagram bio. Oftentimes, businesses just add their homepage URL, but, making them go directly to your homepage can keep people from finding exactly what they are looking for in an easy way.

Some of your Instagram followers may want to see some of your work in your portfolio, some may want to contact you, and some may want to visit your blog.
Creating a custom Instagram “Links” page in Showit is the way to go. Instagram links pages should be designed specifically to make it really easy for your Instagram followers to find important pages on your site.
This will lead to more website traffic, better SEO, and most importantly, better user experience!
In this post, we’re going to show you how to create a beautiful Instagram links page using our Insta Links Page add-on available in our shop! If you’re looking for an Instagram Links page for your Showit template, this is the add-on you need!
This post covers
- How to add your Links Page add-on to Showit
- How to customize your Links page branding (logo, images, links, etc.)
- How to add your new Links page to Instagram
How to add your ‘Insta Links Page’ to your Showit template
Once you purchase your Insta Links Page from our shop, you’ll be given a unique share key that will allow you to add your new Insta Links Page to your Showit account.
Once you have that share key, copy it and head over to your Showit account.
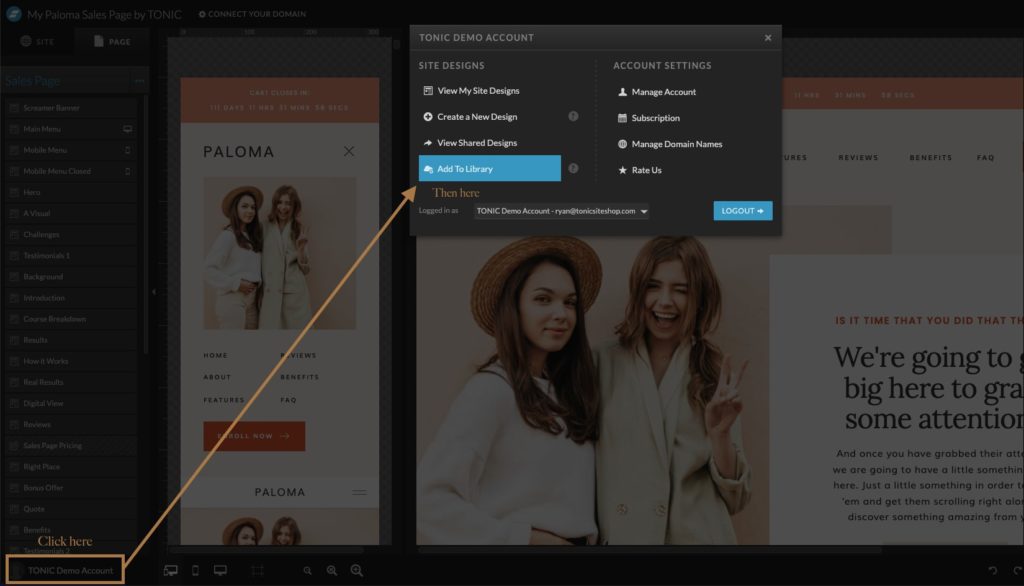
In the bottom left corner of Showit you’ll see your name or your brand name. Click it to open the site settings. Then select the “Add To Library” button.

Paste your unique share key and click enter.
A preview of the Insta Links Page will appear with a blue “Add Now” button at the bottom. Click “Add Now” and close out of the success message.
Now that the Insta Links Page is added to your Showit account, we need to add the page to your current website design.
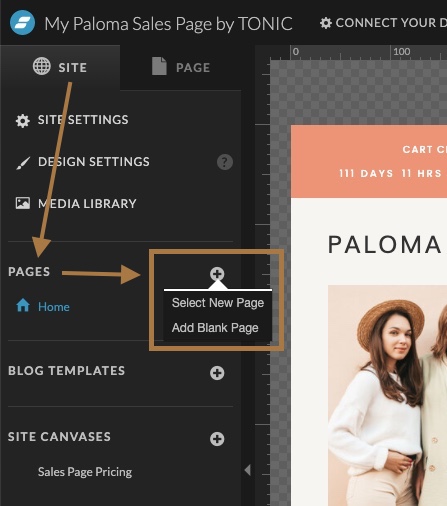
On the left side of Showit, click on the + sign next to “PAGES” in Showit and click “Select New Page”.

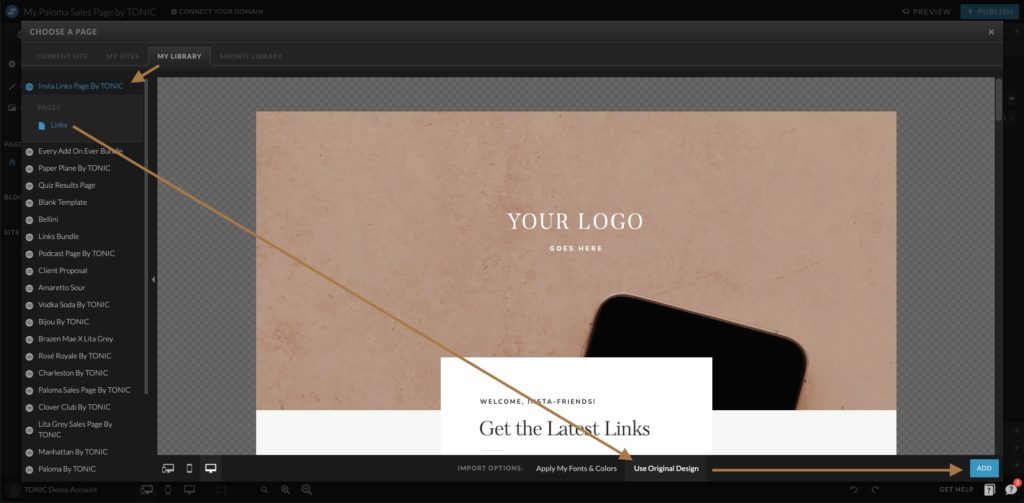
Now, click on the “My Library” tab and click on “Insta Links Page by TONIC”.
Click “Links” under pages, select if you want to ‘apply your fonts and colors’ or ‘use original design’. Then click the blue “Add” button.

Just like that your new Insta Links Page has been added to your Showit template!
Now it’s time to customize your new Insta Links Page.
How to Customize Your Links Page Branding
Customizing your new Insta Links page is a breeze. Let’s start from the top and make our way down the page.
Logo
The Insta Links page comes with a text box that says “Your Logo Goes Here”. You can use these text boxes to type your brand name, or you can delete these text boxes and add an image.
If you’re using the text boxes, double click over each text box and update the text to your name or brand name.
If you want to use an image logo, select each text box and delete them. Then add your logo image to the hero canvas and align it to the center.
Updating Links
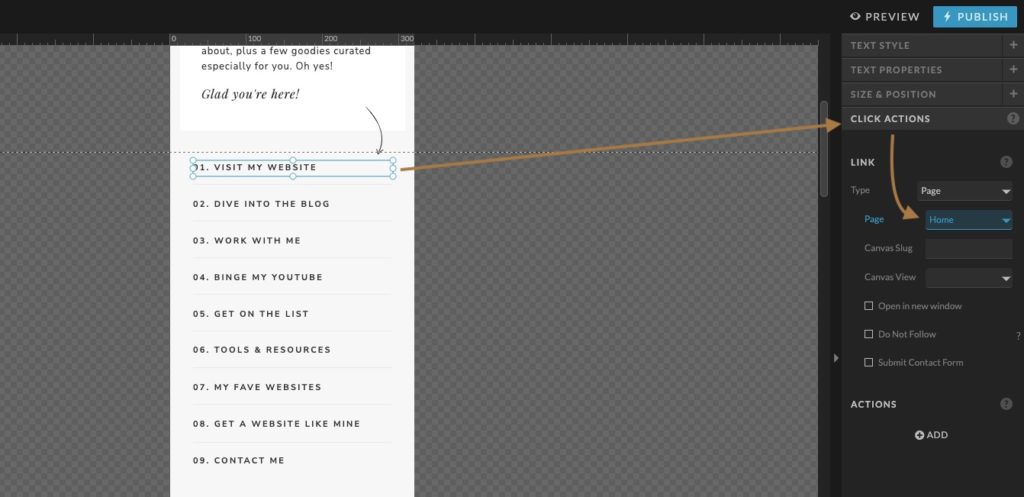
Now it’s time to add your links to the list. These links should be the most important pages on your site.
Tonic Tip: You can update these links often! If you’re offering a special or want to direct traffic to a new blog post, add it to the top of the list!
We created a list of 9 links that you can keep or update depending on your business and link needs.
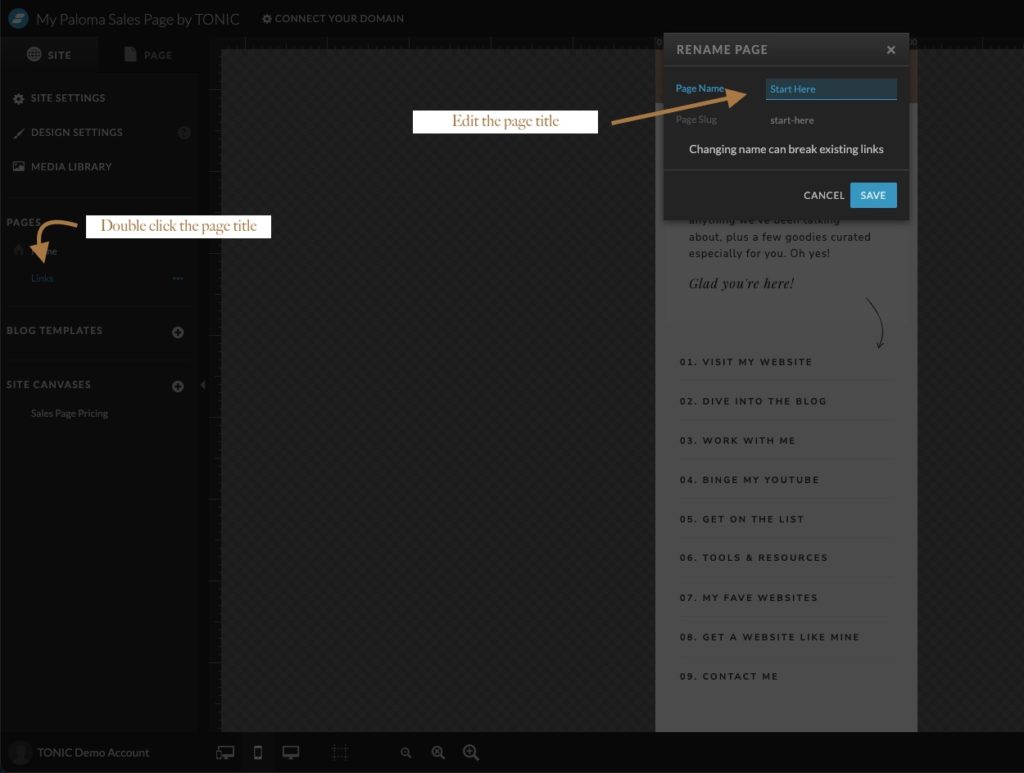
To update any of the text boxes all you need to do is double click over the list item and re-title.
Let’s say you want “09. CONTACT ME” at the very top. Instead of moving that text box, just re-type it in the first text box (01. CONTACT ME) and then update the text of 09 to something else.
Need more/less than 9 links? No worries! Simply select the unused text boxes and delete them or copy and paste from the existing list to add more!

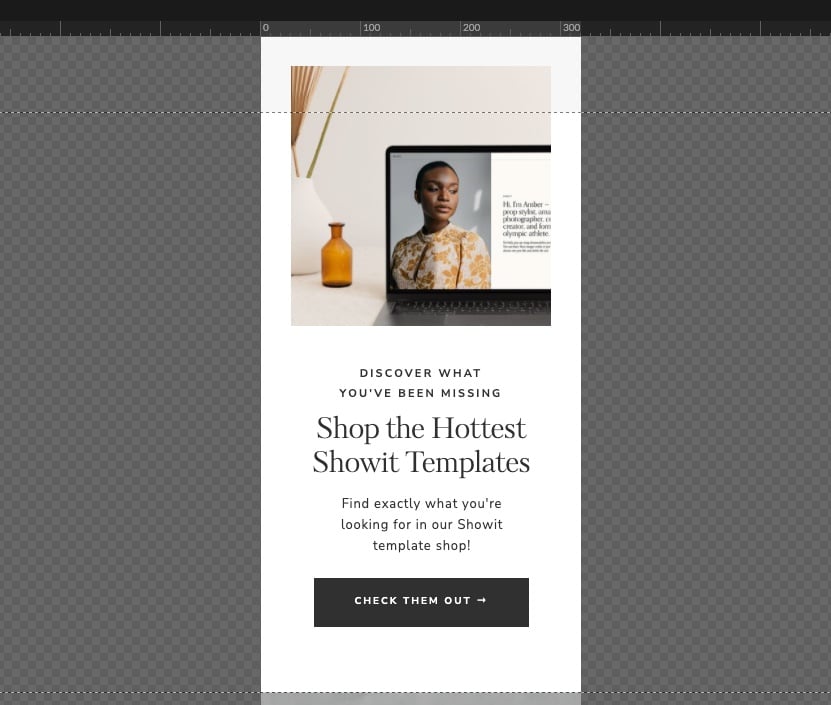
Highlight CTA
This section is created to highlight an important page, blog post, freebie, or offer on your website. You can add a link you’ve already linked in the list above, or add something new! Where do you want your users to land on your website? Link to it!
Scrolling down the page you’ll see another Highlights (2) section. Use that section to highlight something else important on your website.

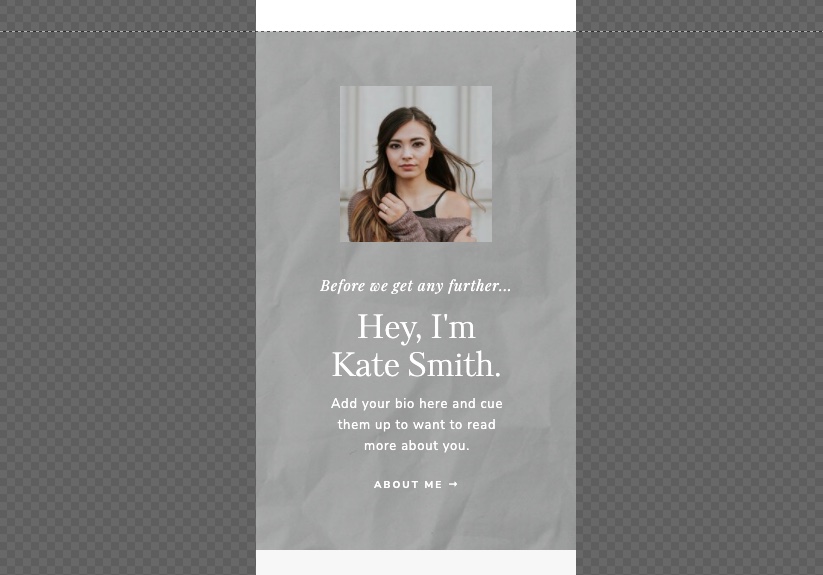
About Section
The truth is that showing your face and talking about who you are leads to more conversion. Add a great headshot, a short bio, and link to your about page using the “about me” text!

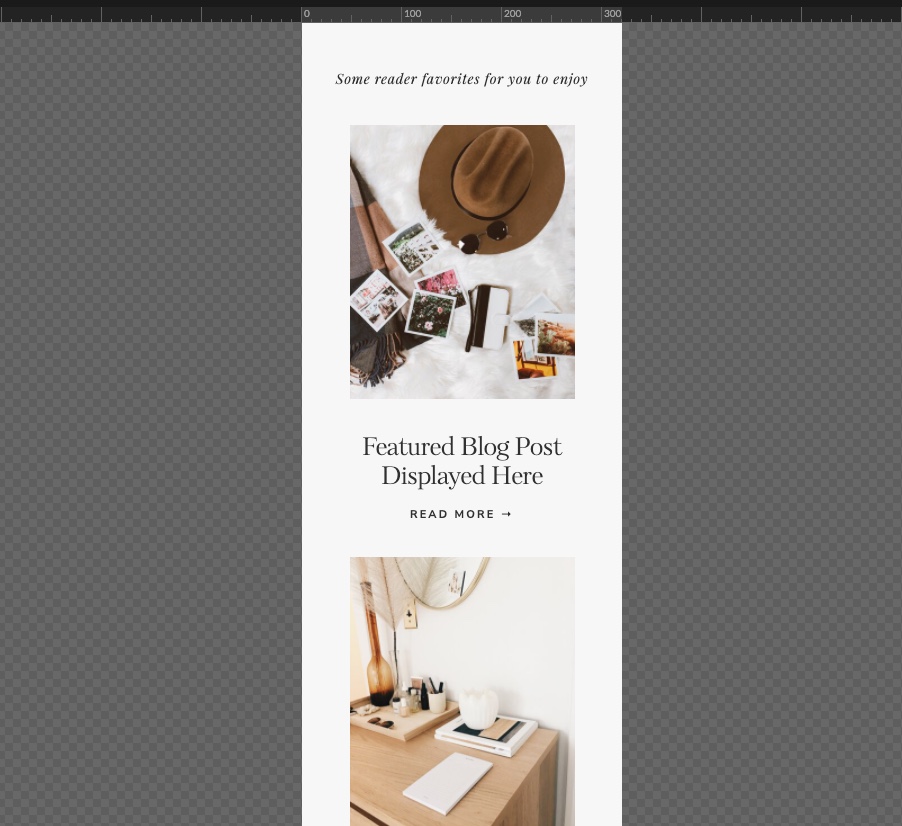
Reader Favorites
Want people to get lost (in a good way!) on your website? Link out to blog posts! Listing out a few of your top blog posts will drive more traffic to your site, lead people to useful information, and let users find even more great content on your blog.
This section will not update automatically. You’ll need to manually change the blog post images, type out the title, and link the “read more” text to the individual post.
It’s ok to shorten the post title here. Make it short, sweet, and to the point.

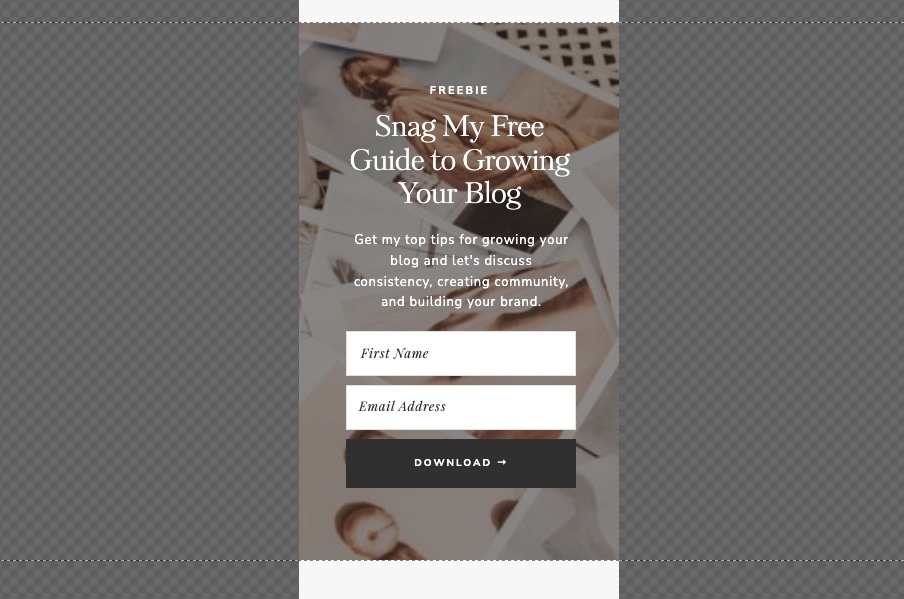
Freebie
The freebie section is great for adding an opt-in to a popular freebie or newsletter. If you want to know how to add a Flodesk opt-in form to a page on your website, check out this post!

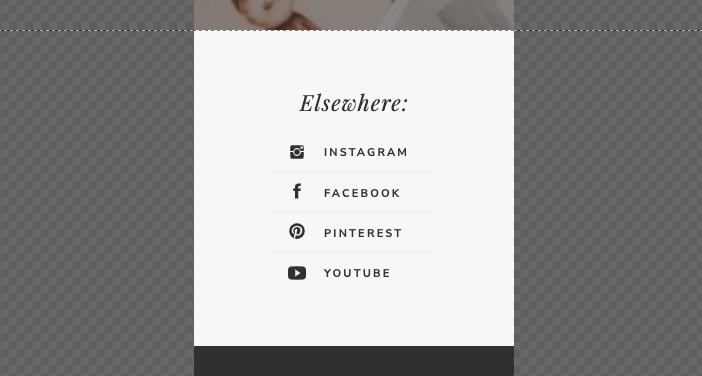
Social Links
Use this section to link out to other social media platforms your business is using. You can easily update the icons to different platforms, or remove the ones you’re not using!

Footer
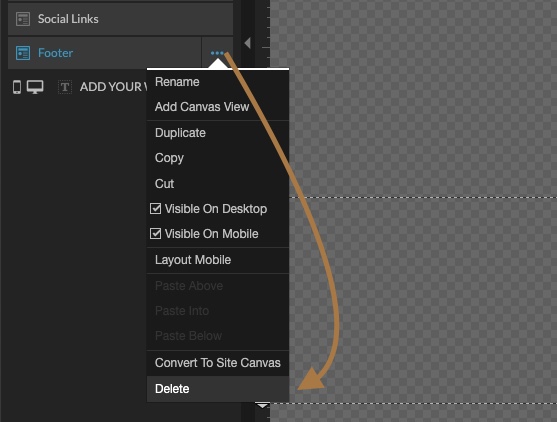
If you want to add your main website footer, we need to delete the “FOOTER” canvas from the Insta Links Page since its just a placeholder that says “ADD YOUR WEBSITE FOOTER HERE, IF DESIRED”
Click on the three dots (…) next to the footer canvas title and click on “Delete”.

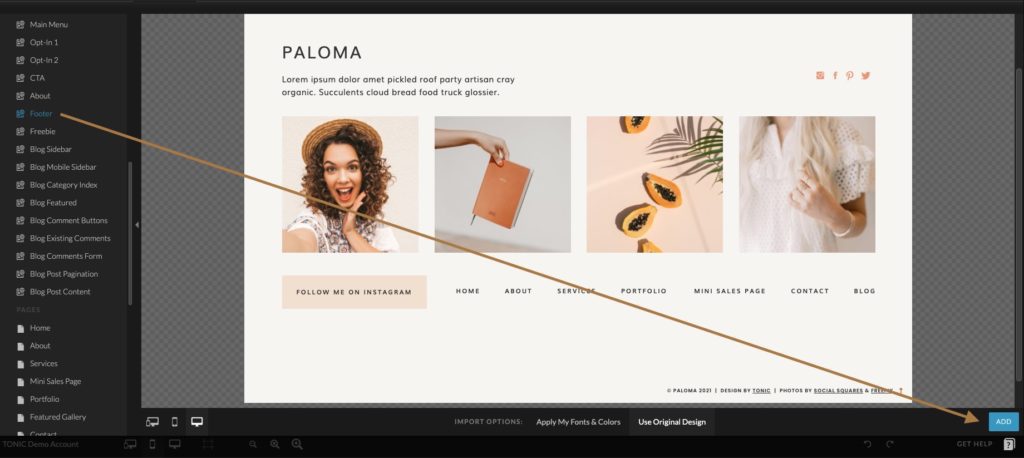
Now, click on the three dots (…) next to the page title “LINKS” and click on “Add New Canvas”.

Click on your Footer canvas under “Site Canvases” and click the blue “Add” button in the bottom right corner.
Showit will add your site’s footer to the bottom of your Insta Links Page.

Add Your Insta Links Page to Instagram
Once your new Insta Links Page is customized, you’re ready to add your links page to your Instagram Bio.
First, make sure that your page name is something simple like “Links”. You can name your page anything you’d like but it’s important to keep it simple. When someone sees the link in your bio, you want them to click it.
Here are a few page titles that work well
- Links
- Start Here
- Learn More

Next, preview your site by clicking the “PREVIEW” button and make sure it looks great on desktop AND mobile.
Once you’re done with the design and have previewed the page, publish your site by clicking on the blue “Publish” button in the top right.
Grab the link to your links page and head over to Instagram!
Add your link to your Instagram bio and watch the traffic roll in!
Conclusion: Instagram Links Page for Showit
Ready to get started? The first step is to grab our Insta Links Page from our Showit template shop! The best part about using the Insta Links Page is that it was specifically created to convert while still remaining beautiful. #winwinsituation