Summary
In this post we’re going to show you how to add your Instagram feed to your Showit template. We prefer Showit’s native Social Grid Widget for Instagram. Skip ahead and check out how it works here.
Your Instagram feed is arguably one of the most important aspects of your business. Why?
Many people will navigate directly from your website to Instagram, looking to see your most current work. And for creatives, Instagram is where your portfolio lives; it’s a curated showcase of your best and current work that draws your dream client to choose you. Making it easy for website visitors to see your Instagram feed means more Instagram viewers, followers, and ultimately more clients. You definitely should show your Instagram on your website.

Sound complicated? It’s not. We promise. It’s actually incredibly easy to show your live Instagram feed on your Showit website.
Not only is embedding Instagram onto your Showit website super straightforward and accessible, it’s also simple to customize the look for mobile and desktop views (and you know we love a good customization).
How to Add Your Instagram Feed to Showit With Showit’s Social Grid Widget
The best way to add your instagram feed to Showit is to use the Social Grid Widget. This built in feature is free (!) and incredibly easy to use.
Find the Perfect Location for your Instagram widget
The first step is to figure out where you’re going to add your instagram feed to your Showit website.
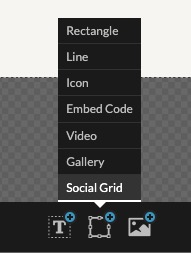
All of Tonic Site Shop’s Showit templates come with a pre-designed instagram feed towards the footer. If the Social Grid is not already added, simply delete the photos and add the “Social Grid” by tapping the objects menu, then clicking on Social Grid as seen below.

Connect Your Instagram Account to Showit
The second step is to connect your Instagram account to Showit’s Social Grid.
With the Social Grid box selected, click on the “Social Grid Settings” tab in the top right corner of Showit. Then select the “Connect Instagram” button.
Showit will redirect you to a new page where you can connect your Instagram account. Easy!
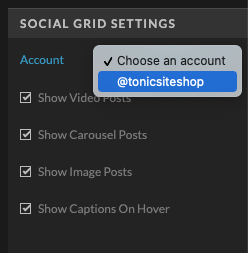
Once your Instagram account is connected, head back over to Showit and select the “Choose an account” dropdown. Select your Instagram account that you want to use with your Showit template. Boom.

Style Your Instagram Social Grid Widget
The third step is to style and position your Instagram widget on your Showit template.
If your Showit template has an “Instagram” section already, for example, in the footer, then you’ll want to remove the static images that make up that section.
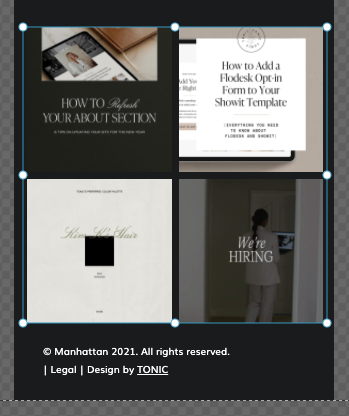
Next, resize the Social Grid box to cover the area you want to display images.
The Rows settings will add rows to the grid, and stretching it wider will display more and more images. Take some time to play with the settings and the size of the Social Grid box.
We typically keep all of the Instagram post types selected. We also like to check the “Allow Overflow” option. This allows you to display Instagram images across a full screen without there being huge gaps on the sides of your Social Grid widget.

Set Fallback Images
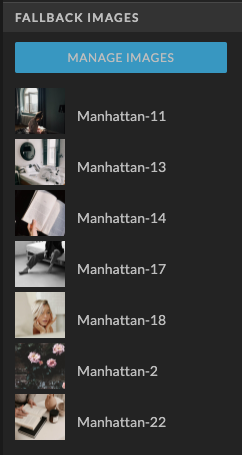
The fourth and final step is to set fallback images. These images will display if your Instagram account somehow gets disconnected.

Where Should I Add Instagram to My Showit Template
Our Tonic Site Shop Showit templates typically have Instagram feeds in the footer because we think this placement provides your current work and social updates on every page without getting in the way of people navigating.