BY KAITLYN PARKER | COPY UNCORKED
So glad to see you made it to Part 2 of the Web Copy Made Easier series—welcome! If you missed Part 1, 5 Site Building Best Practices to Know, find it here. As the title implies, it gives you a run-down of what to know on the front-end of tackling your own website copy. That way Parts 2, 3, and 4 continue to move you into that glorious state of unstuck & uncorked (see what I did there?).
Now, between Part 1 and diving into Part 2, ideally you were able to spend some time determining your bread & butter offer, identifying your SEO keywords, capturing a vision, and completing what’s referred to as voice-of-customer research.
Armed with allll of that + your TONIC template, we’re now going to help you further establish a strong foundation for writing the words for your site.
Allow me to first say this: Much of your website is not just the actual words but the strategy behind it and how well you’re able to guide your reader on a journey throughout it.
So in order to do that, we need to plan things out—just as any good home builder would start with a blueprint! This is the online home of your business, after all.
How do you do that!? Here’s how…

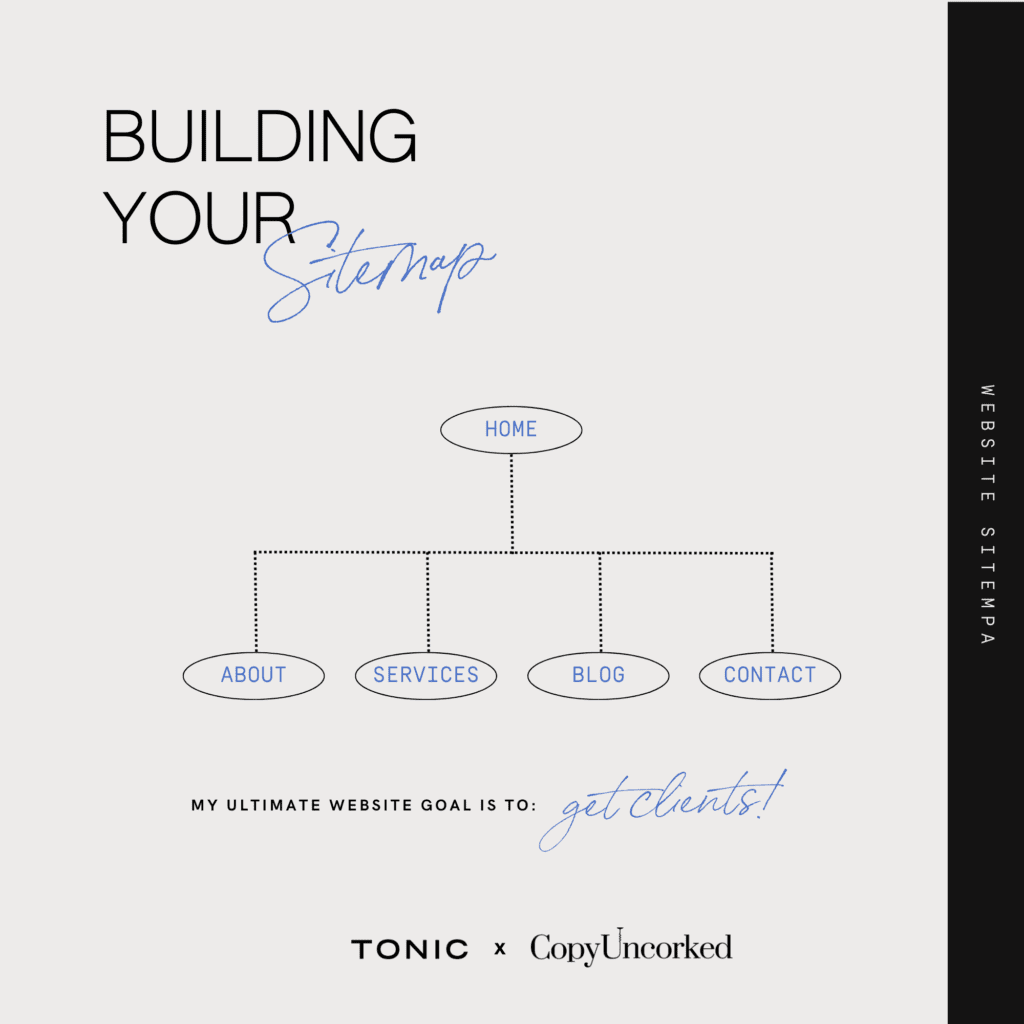
ONE – Create a site map.
A site map is essentially just an outline or overview of your website. You can keep it simple (aka use scratch paper) or get as complex with it as you’d like (aka build it out in a graphic design program or spreadsheet).
For our purposes here, we’re keepin’ it clean & simple like a gin & tonic.
Your first task is to answer this question—what pages (or “rooms” – if you want to continue the house analogy) do you need on your site?
The most common & foundational ones for service-providers are:
- Home
- About
- Services
- Portfolio
- Blog
- Contact
Granted, you can call them whatever you want (as long as it’s clear!). For example, maybe “Who We Are” or “Meet the Team” instead of “About”. Or “What We Offer” or “Offerings” instead of “Services”. Or “Inquire” instead of “Contact”.
Have a little fun with it, but not too much fun where people have no clue what they’re clicking on or where to find what.
Then, you may also have extra pages like:
- Podcasts
- Resources/Favorites
- Instagram links page
- Individual Services or Sales Pages
- …etc.
And why yes, of course, there’s a TONIC template for those. (Be sure to grab the available Add-ons &/or the matching Sales Page template when checking out.)
But before you get overwhelmed, remember that the beauty of your TONIC template and the Showit platform is that your site can easily grow with you and you can continue to add pages overtime. So I’d encourage you to pick the top 5 to focus on for now. Cool?
Name and list them out horizontally across a page, and let’s move to no. 2.

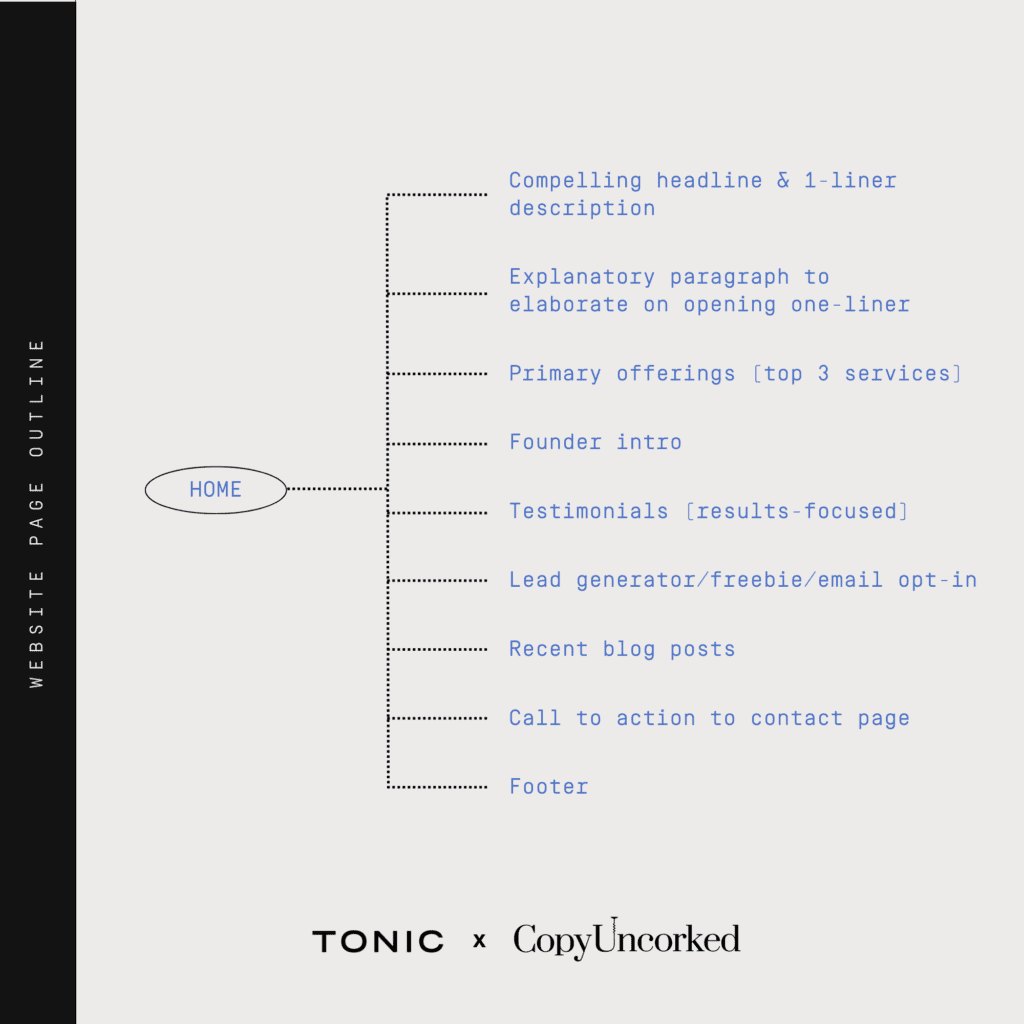
TWO – Outline the sections (or canvases) of copy that will live within each page.
Not to make you shudder at the memory of writing high school English papers, but you were always told to create an outline first. Were you not!? This is one piece of advice from your English teacher you can hold onto. Well, maybe not the only one, but I digress.
Long story short: You need an outline for your website copy, too!
“Can I skip this part?” No, you cannot. Because if you do, you will inevitably get confused between what you said on the Home page versus what you need to say on the About page, or forget an important section on the Services page…so just trust me!
Obviously, TONIC has already made your life easier – once again – by providing you with a great outline to begin with. That being said, every section of your template may not apply to you based on your particular business and its offerings, or you may want to rearrange them slightly.
Your next task is to determine the individual sections (inside of Showit they’re called “canvases”) that will live within each page.
For example, for your home page, it could look like this:
Home page
- Compelling headline & 1-liner description
- Explanatory paragraph to elaborate on opening one-liner
- Primary offerings (top 3 services)
- Founder intro
- Testimonials (results-focused)
- Lead generator/freebie/email opt-in
- Recent blog posts
- Call to action to Contact page
- Footer (include short bio, newsletter, navigation & social links)

For your about page, it could look like this:
About page
- Clear headline + mission statement as sub-header
- Intro copy speaking to ideal client’s current situation & their desired outcome
- Founder story
- Fun facts
- Team members
- Brand values
- Testimonials (focused on emotional strengths)
- Call-to-action to Services page
- Footer
Continue doing this for each page, using your TONIC template as a preliminary guide—it was already designed with strategy in mind!
Note: If all of the existing sections within your template & the order of them work for you, great! Go with it.
Wish you had a Site Map & Content Outline template to get you going? We’ve got you covered there, too.

Enter your email address below to get your free Site Map + Content Outline Canva Template!
THREE – Determine your direct & transitional call-to-actions – i.e. where do you want your reader to go?
When your friends come over for dinner, game night or an episode of Yellowstone, there are probably a few key rooms of the house you want them to go, right?
(Read: Not wandering into the primary bedroom or opening the treacherous linen closet.)
Perhaps they toss their coat in the entryway, head into the kitchen for a drink, and then hunker down in the living area where all the action is.
The same is true for your website. When visitors land on the page, it’s your job to guide them and make it easy-peasy to want to work with you or stay connected.
(This is why we stressed coming up with your bread & butter offer in Part 1!)
Let’s say you’re a makeup artist, and your bread & butter offer is a robust day-of package for the bride & bridal party. You then need to decide what the most direct next step is to working with you. (That will serve as your primary direct call-to-action – more on this below.)
Is it directly booking a call? Filling out a form on the Contact page? Giving you a call?
Think about how your actual sales & client onboarding process affects how you direct website readers from the very beginning.
And to take it further…
Just as some of your house guests may be more shy than others, your website visitors won’t all behave the same way. That’s because, as Copyhackers founder Joanna Wiebe teaches, there are different types of decision makers.
Some buyers are spontaneous and quickly take action, barely reading anything other than the headlines. But others are more methodical, taking their time and reading every line of body copy before jumping in with both feet.
Which is why IT’S OKAY – and in our book – even encouraged, to have multiple AND different call-to-action buttons throughout each page of your site.
Donald Miller also refers to them as direct CTAs (book now, buy now, shop now inquire, get in touch) and transitional CTAs (follow on Instagram, subscribe, read the blog).
Transitional CTAs allow you to continue to engage prospects who aren’t quite ready to take the official next step. They’re a great way to retain interest, nurture prospects, and further their stage of awareness related to your offering.
The other way to improve upon and make your CTAs more compelling is to think of them less as a “call-to-action” and more as a “call-to-value”. This gives them that alluring, irresistible, yes-I-want-that feeling.
It can all depend on the brand voice, use case, and intention (plus, everything is an experiment!!) but here are some examples…
- Get in Touch → Do It For Me, Please
- Work With Us → Love Your Feed
- Book an Appointment → Get Your Glow On
When we use more creative CTAs like ^these, we just make sure the headline or body copy around them also helps to make it clear what’s happening from there.
For example:
[H1] Love your look with wedding day makeup that feels so you.
[Body] We’d be as excited to hear from you as Elle Woods was when she got into Harvard. Click below to share a few details with us, and if all lines up, we’ll be in touch to schedule a free intro call.
[CTA] GET YOUR GLOW ON
See how that’s both personality-fueled and clear?
Pause & Take Action: Spend a few minutes drafting out your direct CTAs and your transitional CTAs (aka what you want them to do if they’re not quite ready to buy).
You can always adjust these as you flesh out the rest of the page copy, but they will help you get a feel for your site’s strategy and movement.
After all, remember your copy is ultimately working toward having your reader take a desired ACTION in order to obtain a serious amount of VALUE. Make that known!
FOUR – Get clear on what needs to be communicated.
Still with me? Great!
Now that you’ve completed your site map, page outlines, and CTAs, you have a solid idea of what and how much copy you’re going to need for each page.
So let’s get into what you’re actually going to say.
Copy is merely communication when you really think about it – so let’s back up and extract what your brand needs to communicate in order to help people understand why they need you in their life.
Take Action: Break out some more scratch paper and use the following as prompts to get the juices flowing. You will also want to bear in mind what you learned from your customer research in Part 1.
- In the simplest possible terms, what do you do/what do you offer?
- i.e. ours would be “Copywriting & Brand Strategy”
- Who do you serve?
- i.e. “Creative entrepreneurs” or “Enaged couples” or “close-knit families”
- What do your people want, need, or desire related to your offers?
- Have multiple audience segments? Break it into two columns and identify these for each so you’re always speaking to “one reader”.
- What are some related problems or challenges they’re currently facing?
- What fires you up about those problems – what makes you so passionate about what you do?
- How do you solve those problems or challenges? (Also think: What’s you’re unique means, process, style, or approach?)
- What are some related hesitations, concerns, or anxieties that come up for them?
- What would excite or motivate them to take action?
- What are the logical reasons someone would hire/buy from you?
- What are the emotional reasons someone would hire/buy from you?
Don’t skip this section!
Overlooking these elements and attempting to write your copy off the cuff is often what leads to it feeling ‘empty’ or a lot less compelling, because it’s not packed with as much empathy, intention, and connection.
Need to better get to know your audience? Check out TONIC’s free Attract + Repel Guide. Find it here.
FIVE – Look for key themes, messaging pillars, values, or storylines to find your hook.
At this point in the series, hopefully you’ve accumulated a lot of concepts and research to work with.
That’s a great thing. I often say us copywriters are really “assemblers” —because the less you can write from scratch, the better.
In order to start bringing a method to the madness, you want to comb through your raw notes and continue to identify key themes, messaging pillars, underlying values, or intriguing storylines.
What keeps coming up for you? What new story are you trying to tell in your industry? What’s the unique perspective through which you see things?
When working with clients, I’m always listening for the ‘hook’ – the unique aspects of their skillset & experiences that I know will draw people in and give me a basis for telling a powerful story.
I love combining two unlikely topics (hello, wine & words – and cocktails & websites), using metaphors, or playing into a bit of juxtaposition – but you certainly don’t have to have a ‘concept’ or ‘themed’ brand.
This could also look like combining parts of your experiences to further demonstrate your credibility. I like to refer to it as “connecting the dots”. (We’ll also talk about this more in Part 4 while strategizing your About page.)
For example, I recently chatted with a brand designer who spend the first 10 years of her career as an architect. I mean – how cool!? That says a lot about the depth of her technical capabilities, the range of her creativity, and I’m sure – how she approaches the brand design proces. If I was her copywriter, I’d for sure lean into that.
These are the things you’re trying to illuminate for your clients so they can decide – that’s the person for me.
You know the deal…
TAKE ACTION: Determine a few key themes or messaging pillars that will serve as the basis for the rest of your copy draft to come.
See ya over in Part 3 all about your home page!
To take your copywriting education to the next level, explore our collection of courses & guides, such as The Tasting Room, Vine to Voice, and The Copy House.
Cheers!
—
ABOUT THE AUTHOR

Kaitlyn Parker is the founder, lead copywriter, and wine enthusiast behind Copy Uncorked – a copywriting and brand strategy studio pouring up compelling words to help brands grow. Based in Virginia Beach, Virginia, Kaitlyn holds a Master’s in Strategic Communications and has worked with hundreds of clients worldwide in her 7+ years of industry experience. She’s also developed Copy Uncorked’s suite of signature courses—collectively known as CU Edu. Each program is designed to help newer creative entrepreneurs develop their brand messaging, write their own website copy, and more. When she’s not typing away behind a screen, she enjoys quality time with family & friends, where there’s usually a body of water, great food, and a glass of Cab involved. Connect with Kaitlyn on Instagram @copyuncorked or visit copyuncorked.com.